パスの等間隔分割、放物線のグラフを描く、円すいを描く
WAKWAKに設置していたサイトを独自ドメインサイトに移転することにしました。
記事系のものはこちらに転載していこうと思います。(元記事:Ai-Tips 2007/10/28)
- パスの等間隔分割
- 放物線のグラフを描く
- 円すいを描く
パスの等間隔分割
【fig.1】 ジグザグフィルタで、大きさを0にすると、アンカー間を(折り返し+1)に等分割できるようだ、ってことに最近気がついて、そういえば、…
【fig.2】 … ブレンドで軸を曲線で置き換えると、等間隔にならなくて、もどかしかったりしてたのが、これで何とかなるのかな? と、やってみたら、何とかなったみたい。とりあえず見た目では、だいたい等間隔ですよね。
【fig.3】 では、普通に置き換えたときの間隔は何なのかというと、ベジエ曲線のパラメータ( 詳細は「 ベジエ曲線 」のページを参照ください )を等分割してるようなのでした。fig.3 は、置き換えた軸の上に同じパスを重ね、スクリプトを使ってパラメータ基準で分割したもので、軸自体を分割すると、ブレンドされたオブジェクトの位置が動いてしまいます。
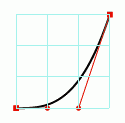
放物線のグラフを描く
のグラフの描き方です。
【描き方1】
- 正方形を9つ並べたガイドを作り、図のようにパスを描きます。
- 左下をグラフの原点に合わせて、しかるべき座標を通るように拡大・縮小します。このときアンカーやハンドルを個別に動かさないようにして下さい。
- 複製・反転して、反対側を作ります。
【描き方1の検証】
ベジエ曲線の式を、パラメータ t について整理すると、上の図の上の式のようになります。
この式が になるように各座標(
)を決めてやれば、その曲線は
に他なりません。
の場合も同様です。
座標を決めて描いてみた曲線が、上の図の下のものです。左が 、右が
です。
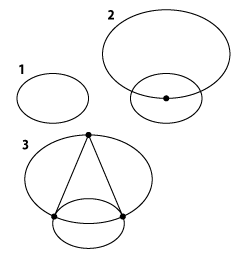
円すいを描く
一番の問題は、頂点から、底面の だ円への接線をどうやって描くかということです。
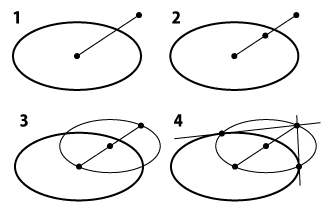
任意の点から だ円への接線を描く
まず、上の図で直角の印をつけた部分は 必ず直角になることを思い出しておいてください。
このことから下の図の 左 のものが描けます。
この図を紙に印刷して、ナナメから見ると、右 のようになります。以上が基本となる理屈です。
実際の描き方としては下のようになります。
- 「任意の点」と、だ円の中心を結ぶ。
- その線に「アンカーポイントの追加」で中点を追加する(次の作業をやりやすくするため)。
- だ円を複製して、線の両端が周上に来るように、縦横の比率を変えないように変倍する。
- だ円の交点と「任意の点」を結ぶ。